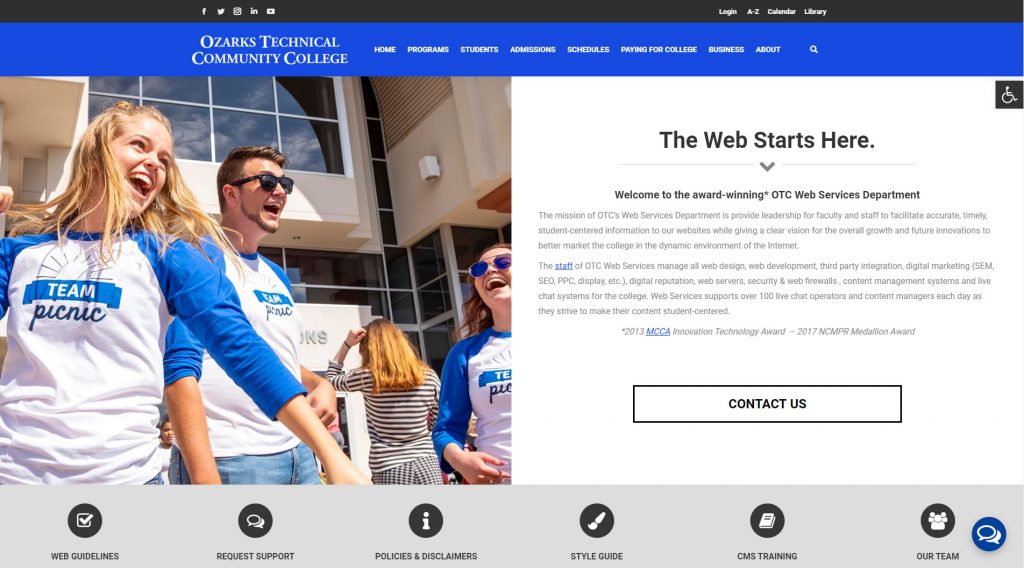
As in our printed communications, the information we post online should be quickly accessible and visually consistent with the Ozarks Technical Community College (OTC) brand. The more intuitive and simple the organization, the more likely the user will interact with and return to the site. Websites should be able to stand alone and give visitors a sense of the brand with every click. They also have the ability to link the many different departments together to show the extensive reach OTC has in the state, nation and world. From type to photography to tone, all the design elements can be used here to help advance the brand through this very powerful medium.
The OTC web design was built with all devices (desktop, laptop, tablet and mobile) in mind and is responsive to each one. All websites are managed with OTC’s content management system, referred to as OTCPress.
Official college web pages should meet basic accessibility standards and provide information in an alternative format as needed. Documents designed to be downloaded should be provided in both a text-only format and portable document format (PDF) when possible. A text-only transcript should be provided if an online slide show or presentation contains academic or instructional text and visual elements. Multimedia presentations that convey only “emotional” appeal may not require alternative descriptions.
Employing a fixed but flexible format guarantees greater control over the page design and ensures the consistent look of the page displayed on common web browsers and platforms. Therefore, the fixed page width for the official college site on a desktop display will not exceed 1280 pixels. It will respond to other devices from that size down to 300 pixels for mobile phones.
The OTC websites will provide visitors with a consistent navigation system on every page. Navigation includes a graphic element containing links and the official OTC wordmark at the top of the page and a text version of the site navigation containing copyright and web policy at the bottom of each page.





 Each Contact Us page should follow the same content order which is:
Each Contact Us page should follow the same content order which is: