Galley kitchen or open floor plan? One-story or two-story? Gas or wood-burning fireplace? From Bungalow to Craftsman, Cape Cod to Colonial, knowing what a homeowner wants and expects guides the type of home an architect designs.
Building a website isn’t exactly like building a house, but understanding what your users want and expect plays a similar role in determining the structure and framework for how you design and organize the content and navigation on your website.
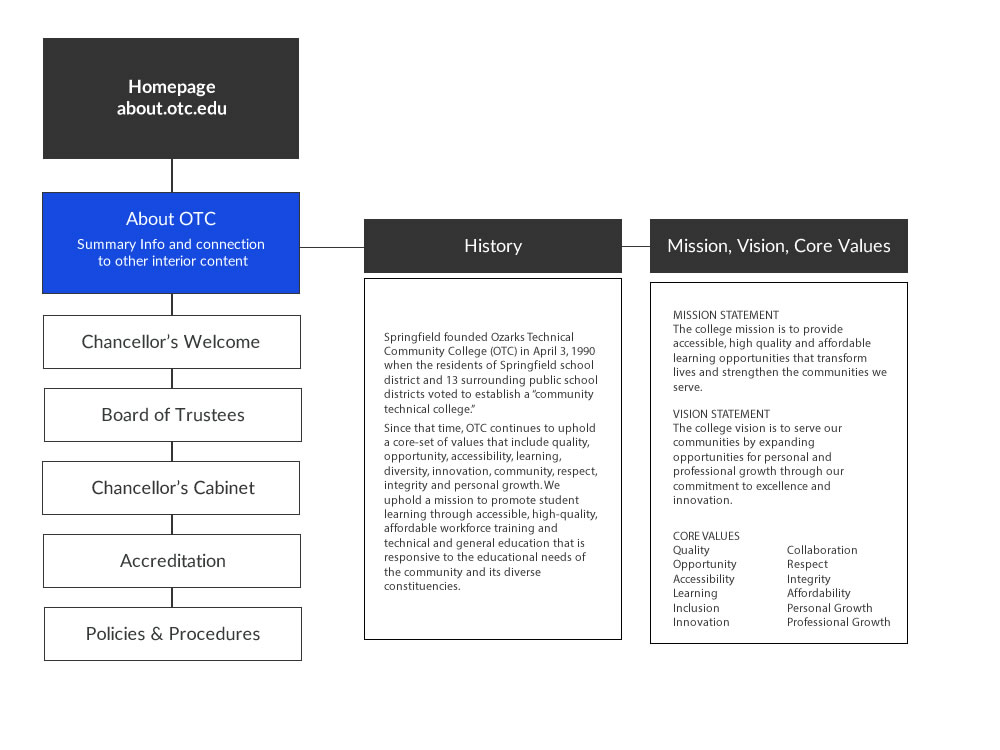
Now that we’ve taken the time to understand how your users expect content to be organized and what terminology they use, we will create your website’s information architecture.
What is Information Architecture?
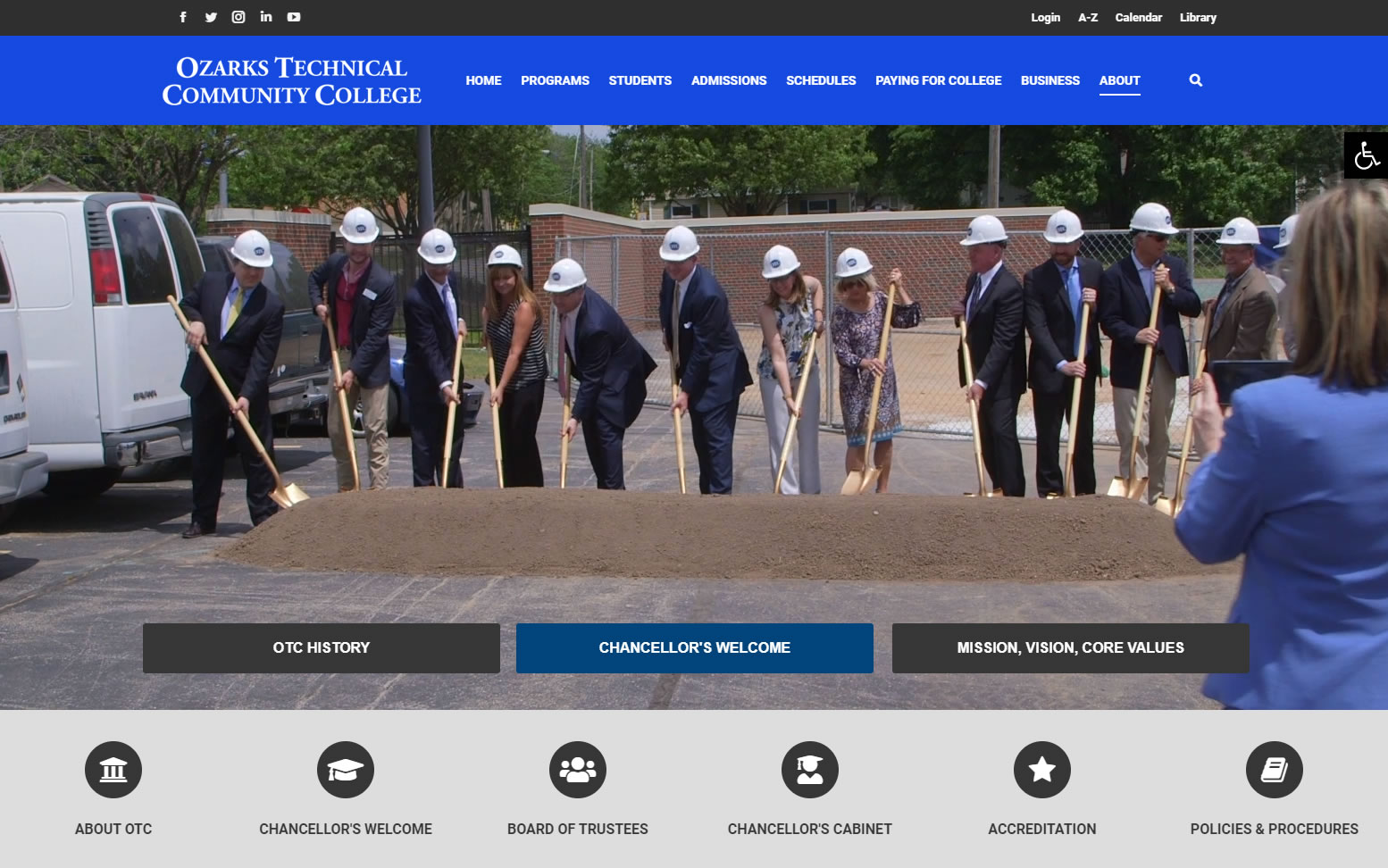
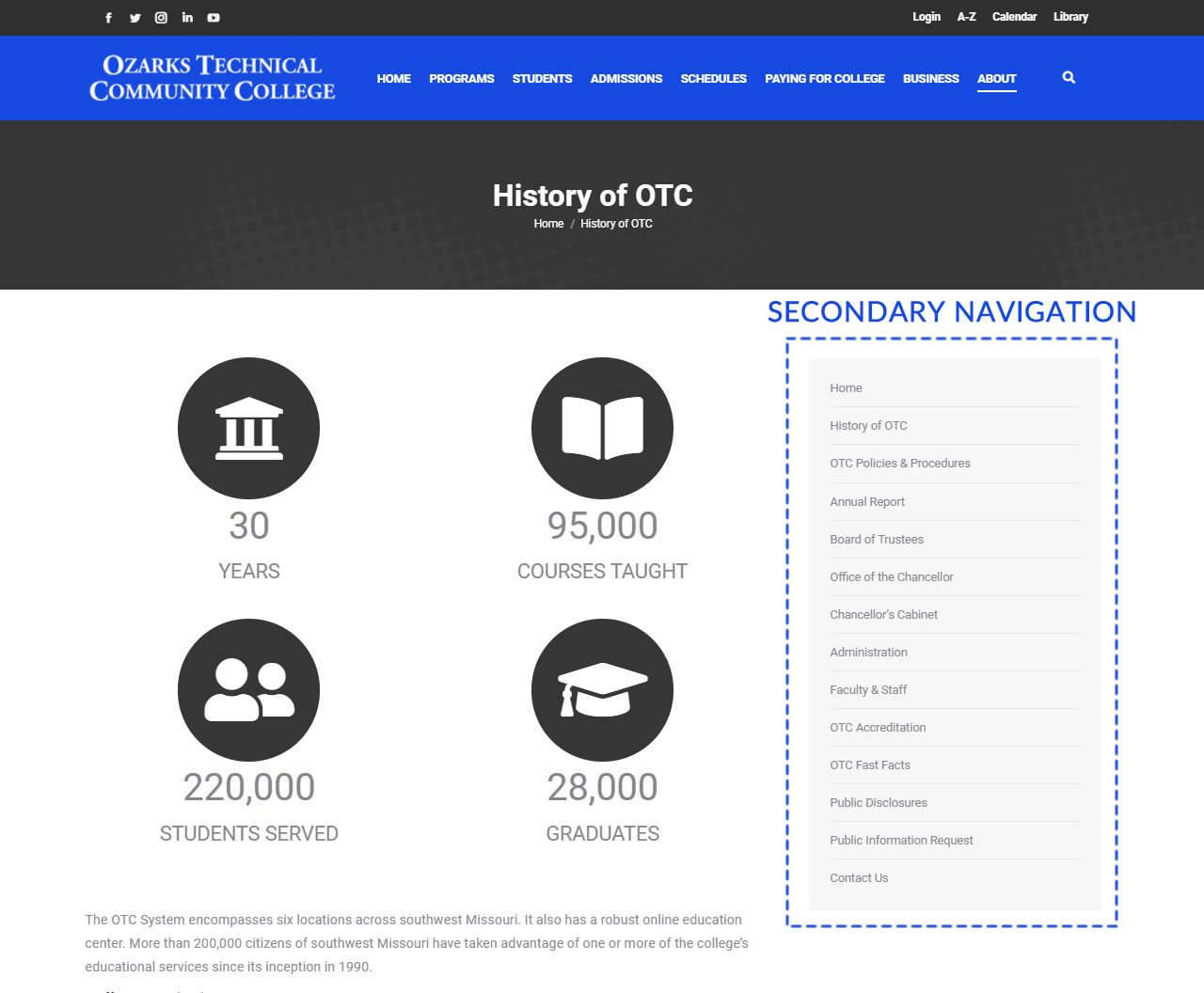
Information architecture is the structural design of a website, showing how organization and labeling can help users find and use your content. Information architecture focuses on your users, how they navigate through your site, what technology they use, and what content you provide.
Information architecture produces site maps (website structure) and wireframes (design blueprint) to convey how the site will work from a practical perspective.